import {MarqueePicker} from '@xeokit/xeokit-sdk/src/extras/MarqueePicker/MarqueePicker.js'MarqueePicker
Extends:
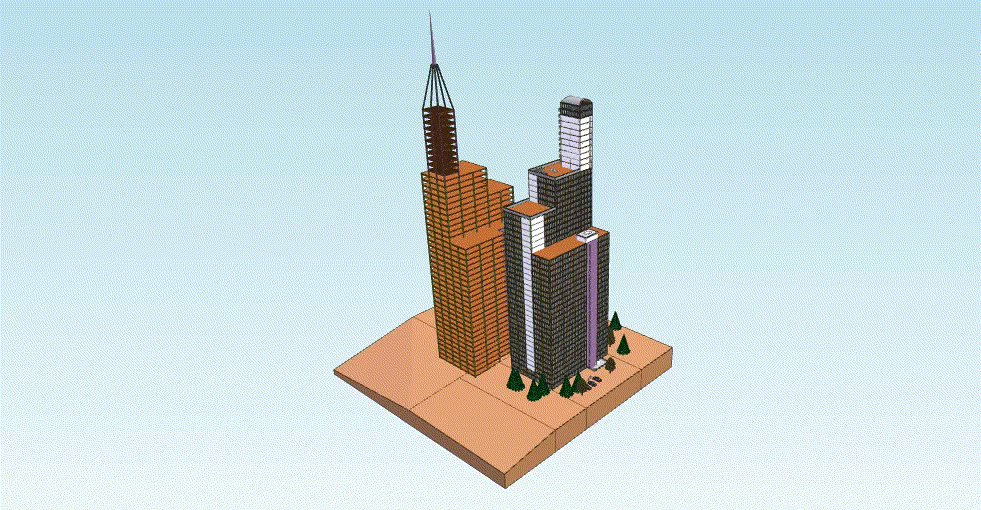
Picks a Viewer's Entitys with a canvas-space 2D marquee box.
Usage
In the example below, we
- Create a Viewer, arrange the Camera
- Use an XKTLoaderPlugin to load a BIM model,
- Create a ObjectsKdTree3 to automatically index the
Viewer'sEntitys for fast spatial lookup, - Create a
MarqueePickerto pick Entitys in the Viewer, using the ObjectsKdTree3 to accelerate picking - Create a MarqueePickerMouseControl to perform the marquee-picking with the
MarqueePicker, using mouse input to draw the marquee box on theViewer'scanvas.
When the MarqueePickerMouseControl is active:
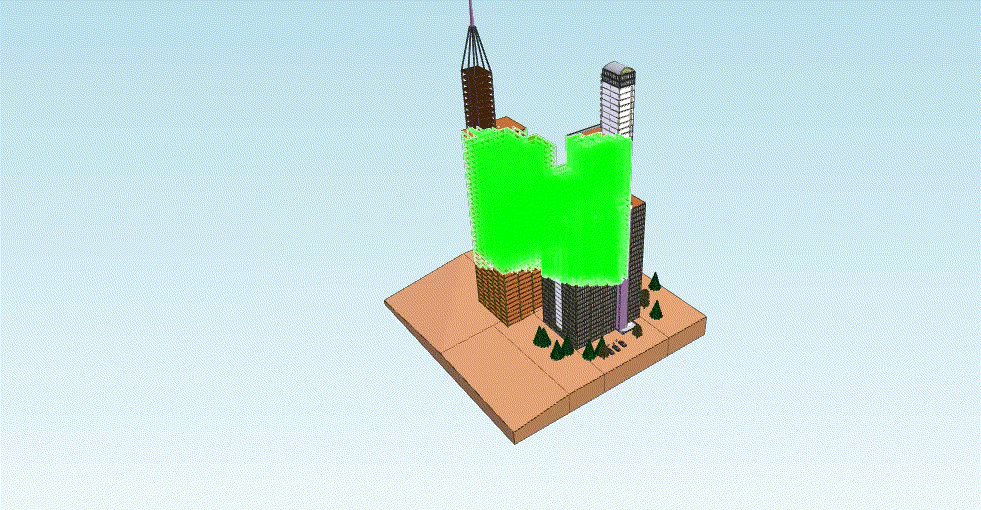
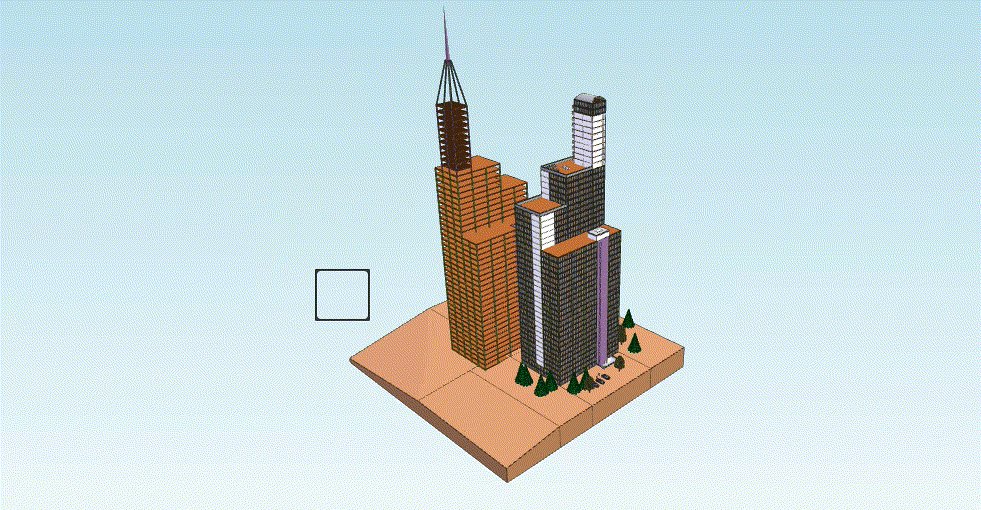
- Long-click, drag and release on the canvas to define a marque box that picks Entitys.
- Drag left-to-right to pick Entitys that intersect the box.
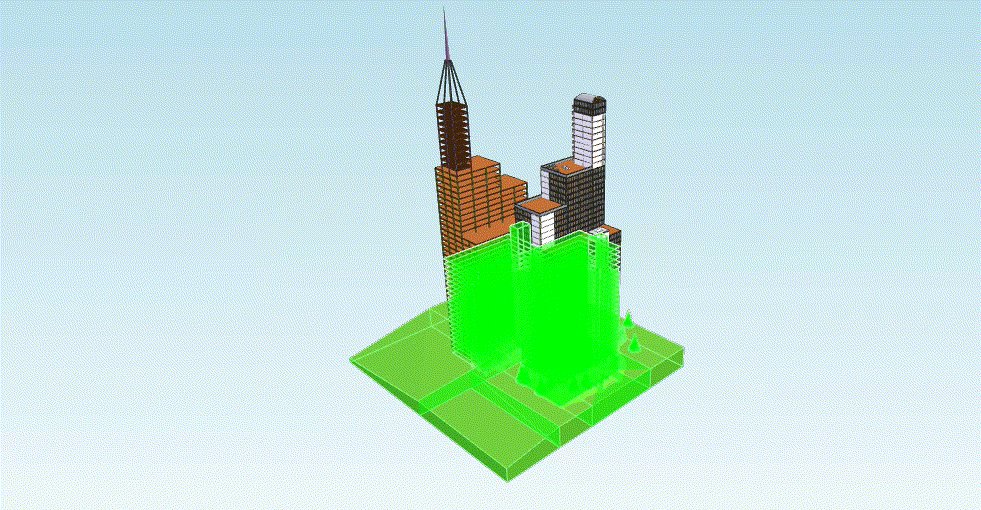
- Drag right-to-left to pick Entitys that are fully inside the box.
- On release, the
MarqueePickerwill fire a "picked" event with IDs of the picked Entitys, if any. - Handling that event, we mark the Entitys as selected.
- Hold down CTRL to multi-pick.
import {
Viewer,
XKTLoaderPlugin,
ObjectsKdTree3,
MarqueePicker,
MarqueePickerMouseControl
} from "xeokit-sdk.es.js";
// 1
const viewer = new Viewer({
canvasId: "myCanvas"
});
viewer.scene.camera.eye = [14.9, 14.3, 5.4];
viewer.scene.camera.look = [6.5, 8.3, -4.1];
viewer.scene.camera.up = [-0.28, 0.9, -0.3];
// 2
const xktLoader = new XKTLoaderPlugin(viewer);
const sceneModel = xktLoader.load({
id: "myModel",
src: "../../assets/models/xkt/v8/ifc/HolterTower.ifc.xkt"
});
// 3
const objectsKdTree3 = new ObjectsKdTree3({viewer});
// 4
const marqueePicker = new MarqueePicker({viewer, objectsKdTree3});
// 5
const marqueePickerMouseControl = new MarqueePickerMouseControl({marqueePicker});
marqueePicker.on("clear", () => {
viewer.scene.setObjectsSelected(viewer.scene.selectedObjectIds, false);
});
marqueePicker.on("picked", (objectIds) => {
viewer.scene.setObjectsSelected(objectIds, true);
});
marqueePickerMouseControl.setActive(true);
Design Notes
- The ObjectsKdTree3 can be shared with any other components that want to use it to spatially search for Entitys.
- The MarqueePickerMouseControl can be replaced with other types of controllers (i.e. touch), or used alongside them.
- The
MarqueePickerhas no input handlers of its own, and provides an API through which to programmatically control marquee picking. By firing the "picked" events,MarqueePickerimplements the Blackboard Pattern.
Constructor Summary
| Public Constructor | ||
| public |
constructor(cfg: *) Creates a MarqueePicker. |
|
Member Summary
| Public Members | ||
| public |
viewer: * |
|
Method Summary
| Public Methods | ||
| public |
clear() Fires a "clear" event on this MarqueePicker. |
|
| public |
destroy() Destroys this MarqueePicker. |
|
| public |
Gets if the marquee box is visible. |
|
| public |
Gets the pick mode. |
|
| public |
Attempts to pick Entitys, using the current MarquePicker settings. |
|
| public |
setMarquee(corner1: *, corner2: *) Sets both canvas-space corner positions of the marquee box. |
|
| public |
setMarqueeCorner1(corner1: *) Sets the canvas-space position of the first marquee box corner. |
|
| public |
setMarqueeCorner2(corner2: *) Sets the canvas-space position of the second marquee box corner. |
|
| public |
setMarqueeVisible(visible: boolean) Sets if the marquee box is visible. |
|
| public |
setPickMode(pickMode: number) Sets the pick mode. |
|
Inherited Summary
| From class Component | ||
| public get |
The Component that owns the lifecycle of this Component, if any. |
|
| public |
True as soon as this Component has been destroyed |
|
| public |
ID of this Component, unique within the Scene. |
|
| public |
meta: * Arbitrary, user-defined metadata on this component. |
|
| public |
The parent Scene that contains this Component. |
|
| public |
viewer: Viewer The viewer that contains this Scene. |
|
| public |
clear() Destroys all Components that are owned by this. |
|
| public |
destroy() Destroys this component. |
|
| public |
Logs an error for this component to the JavaScript console. |
|
| public |
Fires an event on this component. |
|
| public |
Returns true if there are any subscribers to the given event on this component. |
|
| public |
Tests if this component is of the given type, or is a subclass of the given type. |
|
| public |
Logs a console debugging message for this component. |
|
| public |
Cancels an event subscription that was previously made with Component#on or Component#once. |
|
| public |
Subscribes to an event on this component. |
|
| public |
Subscribes to the next occurrence of the given event, then un-subscribes as soon as the event is subIdd. |
|
| public |
scheduleTask(task: *) Schedule a task to perform on the next browser interval |
|
| public |
Logs a warning for this component to the JavaScript console. |
|
Public Constructors
public constructor(cfg: *) source
Creates a MarqueePicker.
Override:
Component#constructorParams:
| Name | Type | Attribute | Description |
| cfg | * | Configuration |
|
| cfg.viewer | Viewer | The Viewer to pick Entities from. |
|
| cfg.objectsKdTree3 | ObjectsKdTree3 | A k-d tree that indexes the Entities in the Viewer for fast spatial lookup. |
Public Members
Public Methods
public destroy() source
Destroys this MarqueePicker.
Does not destroy the Viewer or the ObjectsKdTree3 provided to the constructor of this MarqueePicker.
Override:
Component#destroypublic pick(): string[] source
Attempts to pick Entitys, using the current MarquePicker settings.
Fires a "picked" event with the IDs of the Entitys that were picked, if any.
public setMarquee(corner1: *, corner2: *) source
Sets both canvas-space corner positions of the marquee box.
Params:
| Name | Type | Attribute | Description |
| corner1 | * | ||
| corner2 | * |
public setMarqueeCorner1(corner1: *) source
Sets the canvas-space position of the first marquee box corner.
Params:
| Name | Type | Attribute | Description |
| corner1 | * |
public setMarqueeCorner2(corner2: *) source
Sets the canvas-space position of the second marquee box corner.
Params:
| Name | Type | Attribute | Description |
| corner2 | * |
public setMarqueeVisible(visible: boolean) source
Sets if the marquee box is visible.
Params:
| Name | Type | Attribute | Description |
| visible | boolean | True if the marquee box is to be visible, else false. |
 Reference
Source
Reference
Source