import {CityJSONLoaderPlugin} from '@xeokit/xeokit-sdk/src/plugins/CityJSONLoaderPlugin/CityJSONLoaderPlugin.js'CityJSONLoaderPlugin
Extends:
Viewer plugin that loads models from CityJSON files.
Overview
- Loads small-to-medium sized models directly from CityJSON 1.0.0 files.
- Loads double-precision coordinates, enabling models to be viewed at global coordinates without accuracy loss.
- Allows to set the position, scale and rotation of each model as you load it.
- Not recommended for large models. For best performance with large CityJSON datasets, we recommend
converting them to
.xktformat (eg. using convert2xkt), then loading the.xktusing XKTLoaderPlugin.
Limitations
Loading and parsing huge CityJSON files can be slow, and can overwhelm the browser, however. To view your largest CityJSON models, we recommend instead pre-converting those to xeokit's compressed native .XKT format, then loading them with XKTLoaderPlugin instead.
Scene representation
When loading a model, CityJSONLoaderPlugin creates an Entity that represents the model, which
will have Entity#isModel set true and will be registered by Entity#id
in Scene#models. The CityJSONLoaderPlugin also creates an Entity for each object within the
model. Those Entities will have Entity#isObject set true and will be registered
by Entity#id in Scene#objects.
Metadata
When loading a model, CityJSONLoaderPlugin also creates a MetaModel that represents the model, which contains a tree of MetaObjects that represent the CityJSON objects. .
Usage
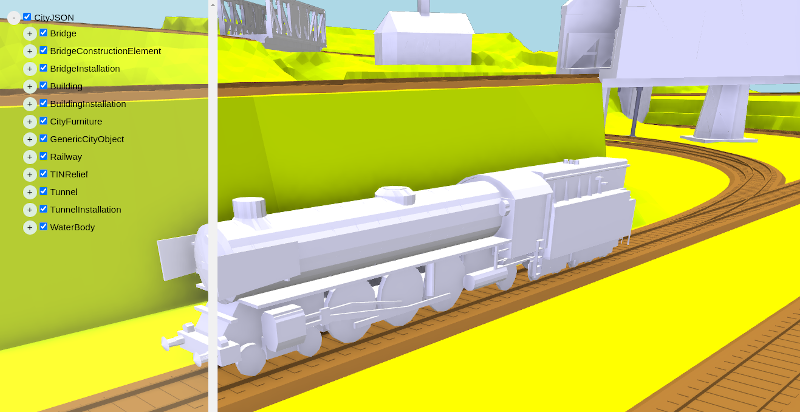
In the example below we'll load the LOD 3 Railway model from a CityJSON file. Within our Viewer, this will create a bunch of Entitys that represents the model and its objects, along with a MetaModel and MetaObjects that hold their metadata.
We'll also scale our model to half its size, rotate it 90 degrees about its local X-axis, then translate it 100 units along its X axis.
import {Viewer, CityJSONLoaderPlugin} from "xeokit-sdk.es.js";
const viewer = new Viewer({
canvasId: "myCanvas",
transparent: true
});
viewer.scene.camera.eye = [14.915582703146043, 14.396781491179095, 5.431098754133695];
viewer.scene.camera.look = [6.599999999999998, 8.34099990051474, -4.159999575600315];
viewer.scene.camera.up = [-0.2820584034861215, 0.9025563895259413, -0.3253229483893775];
const cityJSONLoader = new CityJSONLoaderPlugin(viewer);
const model = cityJSONLoader.load({ // Returns an Entity that represents the model
id: "myModel1",
src: "../assets/models/cityjson/LoD3_Railway.json",
saoEnabled: true,
edges: false,
rotation: [-90,0,0],
scale: [0.5, 0.5, 0.5],
origin: [100, 0, 0]
});
Configuring a custom data source
By default, CityJSONLoaderPlugin will load CityJSON files over HTTP.
In the example below, we'll customize the way CityJSONLoaderPlugin loads the files by configuring it with our own data source object. For simplicity, our custom data source example also uses HTTP, using a couple of xeokit utility functions.
import {utils} from "xeokit-sdk.es.js";
class MyDataSource {
constructor() {
}
getCityJSON(src, ok, error) {
console.log("MyDataSource#getCityJSON(" + CityJSONSrc + ", ... )");
utils.loadJSON(src,
(cityJSON) => {
ok(cityJSON);
},
function (errMsg) {
error(errMsg);
});
}
}
Constructor Summary
| Public Constructor | ||
| public |
constructor(viewer: Viewer, cfg: Object) |
|
Member Summary
| Public Members | ||
| public get |
Gets the custom data source through which the CityJSONLoaderPlugin can load CityJSON files. |
|
| public set |
Sets a custom data source through which the CityJSONLoaderPlugin can load CityJSON files. |
|
Method Summary
| Public Methods | ||
| public |
Loads an |
|
Public Constructors
public constructor(viewer: Viewer, cfg: Object) source
Params:
| Name | Type | Attribute | Description |
| viewer | Viewer | The Viewer. |
|
| cfg | Object | Plugin configuration. |
|
| cfg.id | String |
|
Optional ID for this plugin, so that we can find it within Viewer#plugins. |
| cfg.dataSource | Object |
|
A custom data source through which the CityJSONLoaderPlugin can load model and metadata files. Defaults to an instance of CityJSONDefaultDataSource, which loads over HTTP. |
Public Members
public get dataSource: Object source
Gets the custom data source through which the CityJSONLoaderPlugin can load CityJSON files.
Default value is CityJSONDefaultDataSource, which loads via HTTP.
public set dataSource: Object source
Sets a custom data source through which the CityJSONLoaderPlugin can load CityJSON files.
Default value is CityJSONDefaultDataSource, which loads via HTTP.
Public Methods
public load(params: *): Entity source
Loads an CityJSON model into this CityJSONLoaderPlugin's Viewer.
Params:
| Name | Type | Attribute | Description |
| params | * | Loading parameters. |
|
| params.id | String |
|
ID to assign to the root Entity#id, unique among all components in the Viewer's Scene, generated automatically by default. |
| params.src | String |
|
Path to a CityJSON file, as an alternative to the |
| params.cityJSON | ArrayBuffer |
|
The CityJSON file data, as an alternative to the |
| params.loadMetadata | Boolean |
|
Whether to load metadata on CityJSON objects. |
| params.origin | Number[] |
|
The model's World-space double-precision 3D origin. Use this to position the model within xeokit's World coordinate system, using double-precision coordinates. |
| params.position | Number[] |
|
The model single-precision 3D position, relative to the |
| params.scale | Number[] |
|
The model's scale. |
| params.rotation | Number[] |
|
The model's orientation, given as Euler angles in degrees, for each of the X, Y and Z axis. |
| params.matrix | Number[] |
|
The model's world transform matrix. Overrides the position, scale and rotation parameters. Relative to |
| params.stats | Object |
|
Collects model statistics. |
| params.dtxEnabled | Boolean |
|
When |
Return:
| Entity | Entity representing the model, which will have Entity#isModel set |
 Reference
Source
Reference
Source