import {FaceAlignedSectionPlanesPlugin} from '@xeokit/xeokit-sdk/src/plugins/FaceAlignedSectionPlanesPlugin/FaceAlignedSectionPlanesPlugin.js'FaceAlignedSectionPlanesPlugin
Extends:
FaceAlignedSectionPlanesPlugin is a Viewer plugin that creates and edits face-aligned SectionPlanes.
Overview
Use the FaceAlignedSectionPlanesPlugin to create and edit SectionPlanes to slice portions off your models and reveal internal structures.
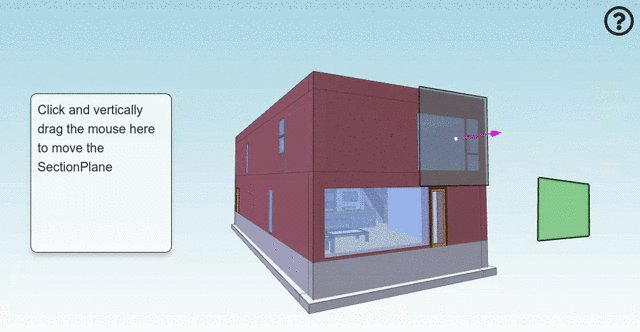
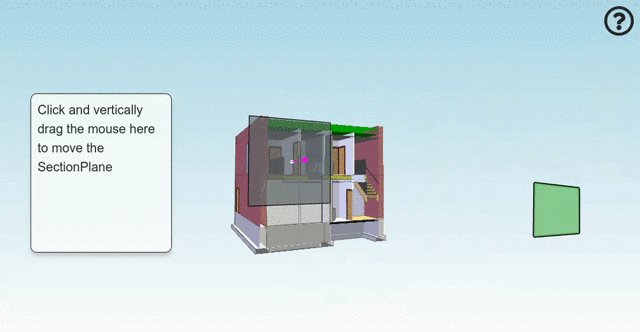
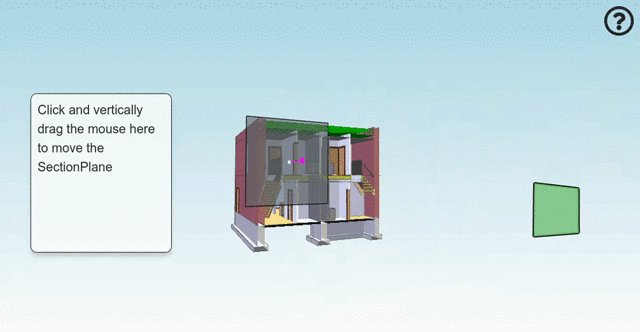
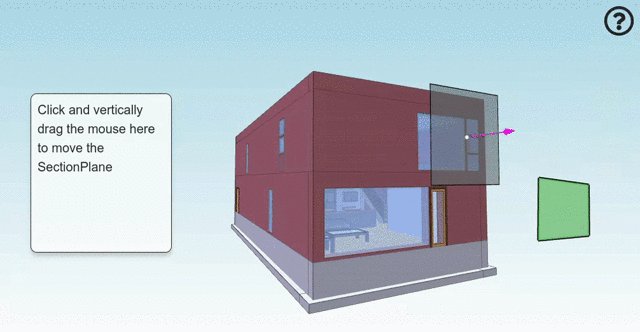
As shown in the screen capture above, FaceAlignedSectionPlanesPlugin shows an overview of all your SectionPlanes (on the right, in this example).
- Click a plane in the overview to activate a 3D control with which you can interactively reposition its SectionPlane in the main canvas.
- Configure the plugin with an HTML element that the user can click-and-drag on to reposition the SectionPlane for which the control is active.
- Use BCFViewpointsPlugin to save and load SectionPlanes in BCF viewpoints.
Usage
In the example below, we'll use a GLTFLoaderPlugin to load a model, and a FaceAlignedSectionPlanesPlugin to slice it open with two SectionPlanes. We'll show the overview in the bottom right of the Viewer canvas. Finally, we'll programmatically activate the 3D editing control, so that we can use it to interactively reposition our second SectionPlane.
import {Viewer, GLTFLoaderPlugin, FaceAlignedSectionPlanesPlugin} from "xeokit-sdk.es.js";
// Create a Viewer and arrange its Camera
const viewer = new Viewer({
canvasId: "myCanvas"
});
viewer.camera.eye = [-5.02, 2.22, 15.09];
viewer.camera.look = [4.97, 2.79, 9.89];
viewer.camera.up = [-0.05, 0.99, 0.02];
// Add a GLTFLoaderPlugin
const gltfLoader = new GLTFLoaderPlugin(viewer);
// Add a FaceAlignedSectionPlanesPlugin, with overview visible
const faceAlignedSectionPlanes = new FaceAlignedSectionPlanesPlugin(viewer, {
overviewCanvasID: "myOverviewCanvas",
overviewVisible: true,
controlElementId: "myControlElement", // ID of element to capture drag events that move the SectionPlane
dragSensitivity: 1 // Sensitivity factor that governs the rate at which dragging moves the SectionPlane
});
// Load a model
const model = gltfLoader.load({
id: "myModel",
src: "./models/gltf/schependomlaan/scene.glb"
});
// Create a couple of section planes
// These will be shown in the overview
faceAlignedSectionPlanes.createSectionPlane({
id: "mySectionPlane",
pos: [1.04, 1.95, 9.74],
dir: [1.0, 0.0, 0.0]
});
faceAlignedSectionPlanes.createSectionPlane({
id: "mySectionPlane2",
pos: [2.30, 4.46, 14.93],
dir: [0.0, -0.09, -0.79]
});
// Show the FaceAlignedSectionPlanesPlugin's 3D editing gizmo,
// to interactively reposition one of our SectionPlanes
faceAlignedSectionPlanes.showControl("mySectionPlane2");
const mySectionPlane2 = faceAlignedSectionPlanes.sectionPlanes["mySectionPlane2"];
// Programmatically reposition one of our SectionPlanes
// This also updates its position as shown in the overview gizmo
mySectionPlane2.pos = [11.0, 6.0, -12];
mySectionPlane2.dir = [0.4, 0.0, 0.5];
Constructor Summary
| Public Constructor | ||
| public |
constructor(viewer: Viewer, cfg: Object) |
|
Member Summary
| Public Members | ||
| public get |
sectionPlanes: {String: SectionPlane}: * Returns a map of the SectionPlanes created by this FaceAlignedSectionPlanesPlugin. |
|
Method Summary
| Public Methods | ||
| public |
clear() Destroys all SectionPlanes created by this FaceAlignedSectionPlanesPlugin. |
|
| public |
createSectionPlane(params: Object): SectionPlane Creates a SectionPlane. |
|
| public |
destroy() Destroys this FaceAlignedSectionPlanesPlugin. |
|
| public |
Destroys a SectionPlane created by this FaceAlignedSectionPlanesPlugin. |
|
| public |
Inverts the direction of SectionPlane#dir on every existing SectionPlane. |
|
| public |
Gets the factor that governs how fast a SectionPlane moves as we drag on the control element. |
|
| public |
Gets if the overview canvas is visible. |
|
| public |
Gets the ID of the SectionPlane that the 3D editing gizmo is shown for. |
|
| public |
Hides the 3D SectionPlane editing gizmo if shown. |
|
| public |
setDragSensitivity(dragSensitivity: Number) Sets the factor that governs how fast a SectionPlane moves as we drag on the control element. |
|
| public |
setOverviewVisible(visible: Boolean) Sets if the overview canvas is visible. |
|
| public |
showControl(id: String) Shows the 3D editing gizmo for a SectionPlane. |
|
Inherited Summary
| From class Plugin | ||
| public |
ID for this Plugin, unique within its Viewer. |
|
| public |
viewer: Viewer The Viewer that contains this Plugin. |
|
| public |
destroy() Destroys this Plugin and removes it from its Viewer. |
|
| public |
Logs an error message to the JavaScript developer console, prefixed with the ID of this Plugin. |
|
| public |
Fires an event on this Plugin. |
|
| public |
Returns true if there are any subscribers to the given event on this Plugin. |
|
| public |
Logs a message to the JavaScript developer console, prefixed with the ID of this Plugin. |
|
| public |
Cancels an event subscription that was previously made with Plugin#on or Plugin#once. |
|
| public |
Subscribes to an event on this Plugin. |
|
| public |
Subscribes to the next occurrence of the given event, then un-subscribes as soon as the event is subIdd. |
|
| public |
scheduleTask(task: *) Schedule a task to perform on the next browser interval |
|
| public |
Logs a warning message to the JavaScript developer console, prefixed with the ID of this Plugin. |
|
Public Constructors
public constructor(viewer: Viewer, cfg: Object) source
Creates this Plugin and installs it into the given Viewer.
Override:
Plugin#constructorParams:
| Name | Type | Attribute | Description |
| viewer | Viewer | The Viewer. |
|
| cfg | Object | Plugin configuration. |
|
| cfg.id | String |
|
Optional ID for this plugin, so that we can find it within Viewer#plugins. |
| cfg.overviewCanvasId | String |
|
ID of a canvas element to display the overview. |
| cfg.overviewVisible | String |
|
Initial visibility of the overview canvas. |
| cfg.controlElementId | String | ID of an HTML element that catches drag events to move the active SectionPlane. |
|
| cfg.dragSensitivity | Number |
|
Sensitivity factor that governs the rate at which dragging on the control element moves SectionPlane. |
Public Members
public get sectionPlanes: {String: SectionPlane}: * source
Returns a map of the SectionPlanes created by this FaceAlignedSectionPlanesPlugin.
Return:
| {String: SectionPlane} | A map containing the SectionPlanes, each mapped to its SectionPlane#id. |
Public Methods
public createSectionPlane(params: Object): SectionPlane source
Creates a SectionPlane.
The SectionPlane will be registered by SectionPlane#id in FaceAlignedSectionPlanesPlugin#sectionPlanes.
Params:
| Name | Type | Attribute | Description |
| params | Object | SectionPlane configuration. |
|
| params.id | String |
|
Unique ID to assign to the SectionPlane. Must be unique among all components in the Viewer's Scene. Auto-generated when omitted. |
| params.pos | Number[] |
|
World-space position of the SectionPlane. |
| params.dir | Number[] |
|
World-space vector indicating the orientation of the SectionPlane. |
| params.active | Boolean |
|
Whether the SectionPlane is initially active. Only clips while this is true. |
public destroy() source
Destroys this FaceAlignedSectionPlanesPlugin.
Also destroys each SectionPlane created by this FaceAlignedSectionPlanesPlugin.
Does not destroy the canvas the FaceAlignedSectionPlanesPlugin was configured with.
Override:
Plugin#destroypublic destroySectionPlane(id: String) source
Destroys a SectionPlane created by this FaceAlignedSectionPlanesPlugin.
Params:
| Name | Type | Attribute | Description |
| id | String | ID of the SectionPlane. |
public flipSectionPlanes() source
Inverts the direction of SectionPlane#dir on every existing SectionPlane.
Inverts all SectionPlanes, including those that were not created with FaceAlignedSectionPlanesPlugin.
public getDragSensitivity(): Number source
Gets the factor that governs how fast a SectionPlane moves as we drag on the control element.
public getShownControl(): String source
Gets the ID of the SectionPlane that the 3D editing gizmo is shown for.
Returns null when the editing gizmo is not shown.
Return:
| String | ID of the the SectionPlane that the 3D editing gizmo is shown for, if shown, else |
public setDragSensitivity(dragSensitivity: Number) source
Sets the factor that governs how fast a SectionPlane moves as we drag on the control element.
Params:
| Name | Type | Attribute | Description |
| dragSensitivity | Number | The dragging sensitivity factor. |
public setOverviewVisible(visible: Boolean) source
Sets if the overview canvas is visible.
Params:
| Name | Type | Attribute | Description |
| visible | Boolean | Whether or not the overview canvas is visible. |
public showControl(id: String) source
Shows the 3D editing gizmo for a SectionPlane.
Params:
| Name | Type | Attribute | Description |
| id | String | ID of the SectionPlane. |
 Reference
Source
Reference
Source