import {WebIFCLoaderPlugin} from '@xeokit/xeokit-sdk/src/plugins/WebIFCLoaderPlugin/WebIFCLoaderPlugin.js'WebIFCLoaderPlugin
Extends:
Viewer plugin that uses web-ifc to load BIM models directly from IFC files.
Overview
- Loads small-to-medium sized BIM models directly from IFC files.
- Uses web-ifc to parse IFC files in the browser.
- Loads IFC geometry, element structure metadata, and property sets.
- Not for large models. For best performance with large models, we recommend using XKTLoaderPlugin.
- Loads double-precision coordinates, enabling models to be viewed at global coordinates without accuracy loss.
- Allows to set the position, scale and rotation of each model as you load it.
- Filter which IFC types get loaded.
- Configure initial appearances of specified IFC types.
- Set a custom data source for IFC files.
- Load multiple copies of the same model.
Limitations
Loading and parsing huge IFC STEP files can be slow, and can overwhelm the browser, however. To view your largest IFC models, we recommend instead pre-converting those to xeokit's compressed native .XKT format, then loading them with XKTLoaderPlugin instead.
Scene representation
When loading a model, WebIFCLoaderPlugin creates an Entity that represents the model, which
will have Entity#isModel set true and will be registered by Entity#id
in Scene#models. The WebIFCLoaderPlugin also creates an Entity for each object within the
model. Those Entities will have Entity#isObject set true and will be registered
by Entity#id in Scene#objects.
Metadata
When loading a model, WebIFCLoaderPlugin also creates a MetaModel that represents the model, which contains a MetaObject for each IFC element, plus a PropertySet for each IFC property set. Loading metadata can be very slow, so we can also optionally disable it if we don't need it.
Usage
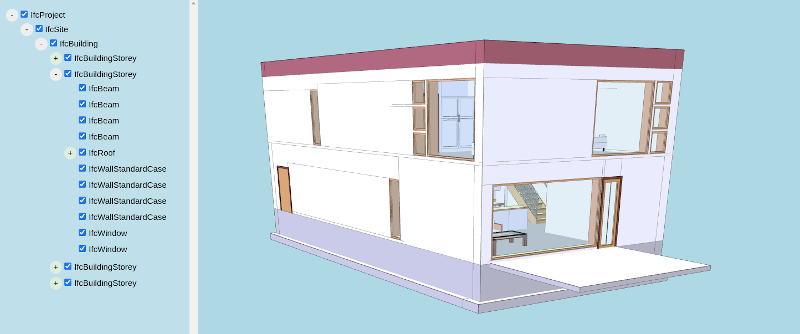
In the example below we'll load the Duplex BIM model from an IFC file. Within our Viewer, this will create a bunch of Entitys that represents the model and its objects, along with a MetaModel, MetaObjects and PropertySets that hold their metadata.
Since this model contains IFC types, the WebIFCLoaderPlugin will set the initial appearance of each object Entity according to its IFC type in WebIFCLoaderPlugin#objectDefaults.
import {Viewer, WebIFCLoaderPlugin} from "xeokit-sdk.es.js";
import * as WebIFC from "https://cdn.jsdelivr.net/npm/web-ifc@0.0.51/web-ifc-api.js";
//------------------------------------------------------------------------------------------------------------------
// 1. Create a Viewer,
// 2. Arrange the camera
//------------------------------------------------------------------------------------------------------------------
// 1
const viewer = new Viewer({
canvasId: "myCanvas",
transparent: true
});
// 2
viewer.camera.eye = [-2.56, 8.38, 8.27];
viewer.camera.look = [13.44, 3.31, -14.83];
viewer.camera.up = [0.10, 0.98, -0.14];
//------------------------------------------------------------------------------------------------------------------
// 1. Create a web-ifc API, which will parse IFC for our WebIFCLoaderPlugin
// 2. Connect the API to the web-ifc WASM module, which powers the parsing
// 3. Initialize the web-ifc API
//------------------------------------------------------------------------------------------------------------------
// 1
const IfcAPI = new this._webIFC.IfcAPI();
// 2
IfcAPI.SetWasmPath("https://cdn.jsdelivr.net/npm/web-ifc@0.0.51/");
// 3
IfcAPI.Init().then(() => {
//------------------------------------------------------------------------------------------------------------
// 1. Create a WebIFCLoaderPlugin, configured with the web-ifc module and a web-ifc API instance
// 2. Load a BIM model fom an IFC file, excluding its IfcSpace elements, and highlighting edges
//------------------------------------------------------------------------------------------------------------
const ifcLoader = new WebIFCLoaderPlugin(viewer, {
WebIFC,
IfcAPI
});
// 2
const model = ifcLoader.load({ // Returns an Entity that represents the model
id: "myModel",
src: "../assets/models/ifc/Duplex.ifc",
excludeTypes: ["IfcSpace"],
edges: true
});
model.on("loaded", () => {
//----------------------------------------------------------------------------------------------------------
// 1. Find metadata on the bottom storey
// 2. X-ray all the objects except for the bottom storey
// 3. Fit the bottom storey in view
//----------------------------------------------------------------------------------------------------------
// 1
const metaModel = viewer.metaScene.metaModels["myModel"]; // MetaModel with ID "myModel"
const metaObject
= viewer.metaScene.metaObjects["1xS3BCk291UvhgP2dvNsgp"]; // MetaObject with ID "1xS3BCk291UvhgP2dvNsgp"
const name = metaObject.name; // "01 eerste verdieping"
const type = metaObject.type; // "IfcBuildingStorey"
const parent = metaObject.parent; // MetaObject with type "IfcBuilding"
const children = metaObject.children; // Array of child MetaObjects
const objectId = metaObject.id; // "1xS3BCk291UvhgP2dvNsgp"
const objectIds = viewer.metaScene.getObjectIDsInSubtree(objectId); // IDs of leaf sub-objects
const aabb = viewer.scene.getAABB(objectIds); // Axis-aligned boundary of the leaf sub-objects
// 2
viewer.scene.setObjectsXRayed(viewer.scene.objectIds, true);
viewer.scene.setObjectsXRayed(objectIds, false);
// 3
viewer.cameraFlight.flyTo(aabb);
// Find the model Entity by ID
model = viewer.scene.models["myModel"];
// Destroy the model
model.destroy();
});
});
Transforming
We have the option to rotate, scale and translate each IFC model as we load it.
This lets us load multiple models, or even multiple copies of the same model, and position them apart from each other.
In the example below, we'll scale our model to half its size, rotate it 90 degrees about its local X-axis, then translate it 100 units along its X axis.
ifcLoader.load({
src: "../assets/models/ifc/Duplex.ifc",
rotation: [90,0,0],
scale: [0.5, 0.5, 0.5],
origin: [100, 0, 0]
});
Including and excluding IFC types
We can also load only those objects that have the specified IFC types.
In the example below, we'll load only the objects that represent walls.
const model2 = ifcLoader.load({
id: "myModel2",
src: "../assets/models/ifc/Duplex.ifc",
includeTypes: ["IfcWallStandardCase"]
});
We can also load only those objects that don't have the specified IFC types.
In the example below, we'll load only the objects that do not represent empty space.
const model3 = ifcLoader.load({
id: "myModel3",
src: "../assets/models/ifc/Duplex.ifc",
excludeTypes: ["IfcSpace"]
});
Configuring initial IFC object appearances
We can specify the custom initial appearance of loaded objects according to their IFC types.
This is useful for things like:
- setting the colors to our objects according to their IFC types,
- automatically hiding
IfcSpaceobjects, and - ensuring that
IfcWindowobjects are always transparent.
In the example below, we'll load a model, while configuringIfcSpaceelements to be always initially invisible, andIfcWindowtypes to be always translucent blue.
const myObjectDefaults = {
IfcSpace: {
visible: false
},
IfcWindow: {
colorize: [0.337255, 0.303922, 0.870588], // Blue
opacity: 0.3
},
//...
DEFAULT: {
colorize: [0.5, 0.5, 0.5]
}
};
const model4 = ifcLoader.load({
id: "myModel4",
src: "../assets/models/ifc/Duplex.ifc",
objectDefaults: myObjectDefaults // Use our custom initial default states for object Entities
});
When we don't customize the appearance of IFC types, as just above, then IfcSpace elements tend to obscure other elements, which can be confusing.
It's often helpful to make IfcSpaces transparent and unpickable, like this:
const ifcLoader = new WebIFCLoaderPlugin(viewer, {
wasmPath: "../dist/",
objectDefaults: {
IfcSpace: {
pickable: false,
opacity: 0.2
}
}
});
Alternatively, we could just make IfcSpaces invisible, which also makes them unpickable:
const ifcLoader = new WebIFCLoaderPlugin(viewer, {
wasmPath: "../dist/",
objectDefaults: {
IfcSpace: {
visible: false
}
}
});
Configuring a custom data source
By default, WebIFCLoaderPlugin will load IFC files over HTTP.
In the example below, we'll customize the way WebIFCLoaderPlugin loads the files by configuring it with our own data source object. For simplicity, our custom data source example also uses HTTP, using a couple of xeokit utility functions.
import {utils} from "xeokit-sdk.es.js";
class MyDataSource {
constructor() {
}
// Gets the contents of the given IFC file in an arraybuffer
getIFC(src, ok, error) {
console.log("MyDataSource#getIFC(" + IFCSrc + ", ... )");
utils.loadArraybuffer(src,
(arraybuffer) => {
ok(arraybuffer);
},
function (errMsg) {
error(errMsg);
});
}
}
const ifcLoader2 = new WebIFCLoaderPlugin(viewer, {
dataSource: new MyDataSource()
});
const model5 = ifcLoader2.load({
id: "myModel5",
src: "../assets/models/ifc/Duplex.ifc"
});
Loading multiple copies of a model, without object ID clashes
Sometimes we need to load two or more instances of the same model, without having clashes between the IDs of the equivalent objects in the model instances.
As shown in the example below, we do this by setting WebIFCLoaderPlugin#globalizeObjectIds true before we load our models.
ifcLoader.globalizeObjectIds = true;
const model = ifcLoader.load({
id: "model1",
src: "../assets/models/ifc/Duplex.ifc"
});
const model2 = ifcLoader.load({
id: "model2",
src: "../assets/models/ifc/Duplex.ifc"
});
For each Entity loaded by these two calls, Entity#id and MetaObject#id will get prefixed by the ID of their model, in order to avoid ID clashes between the two models.
An Entity belonging to the first model will get an ID like this:
myModel1#0BTBFw6f90Nfh9rP1dlXrb
The equivalent Entity in the second model will get an ID like this:
myModel2#0BTBFw6f90Nfh9rP1dlXrb
Now, to update the visibility of both of those Entities collectively, using Scene#setObjectsVisible, we can supply just the IFC product ID part to that method:
myViewer.scene.setObjectVisibilities("0BTBFw6f90Nfh9rP1dlXrb", true);
The method, along with Scene#setObjectsXRayed, Scene#setObjectsHighlighted etc, will internally expand the given ID to refer to the instances of that Entity in both models.
We can also, of course, reference each Entity directly, using its globalized ID:
myViewer.scene.setObjectVisibilities("myModel1#0BTBFw6f90Nfh9rP1dlXrb", true);
Constructor Summary
| Public Constructor | ||
| public |
constructor(viewer: Viewer, cfg: Object) |
|
Member Summary
| Public Members | ||
| public get |
Gets the custom data source through which the WebIFCLoaderPlugin can load IFC files. |
|
| public set |
Sets a custom data source through which the WebIFCLoaderPlugin can load IFC files. |
|
| public get |
Gets the blacklist of IFC types that are never loaded by this WebIFCLoaderPlugin. |
|
| public set |
Sets the blacklist of IFC types that are never loaded by this WebIFCLoaderPlugin. |
|
| public get |
Gets whether we load objects that don't have IFC types. When loading IFC models and this is |
|
| public set |
Sets whether we load objects that don't have IFC types. When loading IFC models and this is |
|
| public get |
Gets whether WebIFCLoaderPlugin globalizes each Entity#id and MetaObject#id as it loads a model. |
|
| public set |
Sets whether WebIFCLoaderPlugin globalizes each Entity#id and MetaObject#id as it loads a model. |
|
| public get |
Gets the whitelist of the IFC types loaded by this WebIFCLoaderPlugin. |
|
| public set |
Sets the whitelist of the IFC types loaded by this WebIFCLoaderPlugin. |
|
| public get |
objectDefaults: {String: Object} Gets map of initial default states for each loaded Entity that represents an object. |
|
| public set |
objectDefaults: {String: Object} Sets map of initial default states for each loaded Entity that represents an object. |
|
| public get |
supportedVersions: string[]: string[] Gets the |
|
Method Summary
| Public Methods | ||
| public |
Loads an |
|
Inherited Summary
| From class Plugin | ||
| public |
ID for this Plugin, unique within its Viewer. |
|
| public |
viewer: Viewer The Viewer that contains this Plugin. |
|
| public |
destroy() Destroys this Plugin and removes it from its Viewer. |
|
| public |
Logs an error message to the JavaScript developer console, prefixed with the ID of this Plugin. |
|
| public |
Fires an event on this Plugin. |
|
| public |
Returns true if there are any subscribers to the given event on this Plugin. |
|
| public |
Logs a message to the JavaScript developer console, prefixed with the ID of this Plugin. |
|
| public |
Cancels an event subscription that was previously made with Plugin#on or Plugin#once. |
|
| public |
Subscribes to an event on this Plugin. |
|
| public |
Subscribes to the next occurrence of the given event, then un-subscribes as soon as the event is subIdd. |
|
| public |
scheduleTask(task: *) Schedule a task to perform on the next browser interval |
|
| public |
Logs a warning message to the JavaScript developer console, prefixed with the ID of this Plugin. |
|
Public Constructors
public constructor(viewer: Viewer, cfg: Object) source
Creates this Plugin and installs it into the given Viewer.
Override:
Plugin#constructorParams:
| Name | Type | Attribute | Description |
| viewer | Viewer | The Viewer. |
|
| cfg | Object | Plugin configuration. |
|
| cfg.id | String |
|
Optional ID for this plugin, so that we can find it within Viewer#plugins. |
| cfg.WebIFC | Object | The web-ifc module, required by WebIFCLoaderPlugin. WebIFCLoaderPlugin uses various IFC type constants defined on this module. |
|
| cfg.IfcAPI | Object | A pre-initialized instance of the web-ifc API. WebIFCLoaderPlugin uses this to parse IFC. * @param {Object} [cfg.objectDefaults] Map of initial default states for each loaded Entity that represents an object. Default value is IFCObjectDefaults. |
|
| cfg.dataSource | Object |
|
A custom data source through which the WebIFCLoaderPlugin can load model and metadata files. Defaults to an instance of WebIFCDefaultDataSource, which loads over HTTP. |
| cfg.includeTypes | String[] |
|
When loading metadata, only loads objects that have MetaObjects with MetaObject#type values in this list. |
| cfg.excludeTypes | String[] |
|
When loading metadata, never loads objects that have MetaObjects with MetaObject#type values in this list. |
| cfg.excludeUnclassifiedObjects | Boolean |
|
When loading metadata and this is |
Public Members
public get dataSource: Object source
Gets the custom data source through which the WebIFCLoaderPlugin can load IFC files.
Default value is WebIFCDefaultDataSource, which loads via HTTP.
public set dataSource: Object source
Sets a custom data source through which the WebIFCLoaderPlugin can load IFC files.
Default value is WebIFCDefaultDataSource, which loads via HTTP.
public get excludeTypes: String[] source
Gets the blacklist of IFC types that are never loaded by this WebIFCLoaderPlugin.
When loading IFC models, causes this WebIFCLoaderPlugin to not load objects whose types are in this list. An object's type is indicated by its MetaObject's MetaObject#type.
Default value is undefined.
public set excludeTypes: String[] source
Sets the blacklist of IFC types that are never loaded by this WebIFCLoaderPlugin.
When IFC models, causes this WebIFCLoaderPlugin to not load objects whose types are in this list. An object's type is indicated by its MetaObject's MetaObject#type.
Default value is undefined.
public get excludeUnclassifiedObjects: Boolean source
Gets whether we load objects that don't have IFC types.
When loading IFC models and this is true, WebIFCLoaderPlugin will not load objects
that don't have IFC types.
Default value is false.
public set excludeUnclassifiedObjects: Boolean source
Sets whether we load objects that don't have IFC types.
When loading IFC models and this is true, WebIFCLoaderPlugin will not load objects
that don't have IFC types.
Default value is false.
public get globalizeObjectIds: Boolean source
Gets whether WebIFCLoaderPlugin globalizes each Entity#id and MetaObject#id as it loads a model.
Default value is false.
public set globalizeObjectIds: Boolean source
Sets whether WebIFCLoaderPlugin globalizes each Entity#id and MetaObject#id as it loads a model.
Set this true when you need to load multiple instances of the same model, to avoid ID clashes
between the objects in the different instances.
When we load a model with this set true, then each Entity#id and MetaObject#id will be
prefixed by the ID of the model, ie. <modelId>#<objectId>.
Entity#originalSystemId and MetaObject#originalSystemId will always hold the original, un-prefixed, ID values.
Default value is false.
See the main WebIFCLoaderPlugin class documentation for usage info.
public get includeTypes: String[] source
Gets the whitelist of the IFC types loaded by this WebIFCLoaderPlugin.
When loading IFC models, causes this WebIFCLoaderPlugin to only load objects whose types are in this list. An object's type is indicated by its MetaObject's MetaObject#type.
Default value is undefined.
public set includeTypes: String[] source
Sets the whitelist of the IFC types loaded by this WebIFCLoaderPlugin.
When loading IFC models, causes this WebIFCLoaderPlugin to only load objects whose types are in this list. An object's type is indicated by its MetaObject's MetaObject#type.
Default value is undefined.
public get objectDefaults: {String: Object} source
Gets map of initial default states for each loaded Entity that represents an object.
Default value is IFCObjectDefaults.
public set objectDefaults: {String: Object} source
Sets map of initial default states for each loaded Entity that represents an object.
Default value is IFCObjectDefaults.
Public Methods
public load(params: *): Entity source
Loads an IFC model into this WebIFCLoaderPlugin's Viewer.
Params:
| Name | Type | Attribute | Description |
| params | * | Loading parameters. |
|
| params.id | String |
|
ID to assign to the root Entity#id, unique among all components in the Viewer's Scene, generated automatically by default. |
| params.src | String |
|
Path to a IFC file, as an alternative to the |
| params.ifc | ArrayBuffer |
|
The IFC file data, as an alternative to the |
| params.loadMetadata | Boolean |
|
Whether to load IFC metadata (metaobjects and property sets). |
| params.objectDefaults | {String: Object} |
|
Map of initial default states for each loaded Entity that represents an object. Default value is IFCObjectDefaults. |
| params.includeTypes | String[] |
|
When loading metadata, only loads objects that have MetaObjects with MetaObject#type values in this list. |
| params.excludeTypes | String[] |
|
When loading metadata, never loads objects that have MetaObjects with MetaObject#type values in this list. |
| params.edges | Boolean |
|
Whether or not xeokit renders the model with edges emphasized. |
| params.origin | Number[] |
|
The model's World-space double-precision 3D origin. Use this to position the model within xeokit's World coordinate system, using double-precision coordinates. |
| params.position | Number[] |
|
The model single-precision 3D position, relative to the |
| params.scale | Number[] |
|
The model's scale. |
| params.rotation | Number[] |
|
The model's orientation, given as Euler angles in degrees, for each of the X, Y and Z axis. |
| params.matrix | Number[] |
|
The model's world transform matrix. Overrides the position, scale and rotation parameters. Relative to |
| params.edges | Boolean |
|
Indicates if the model's edges are initially emphasized. |
| params.saoEnabled | Boolean |
|
Indicates if Scalable Ambient Obscurance (SAO) will apply to the model. SAO is configured by the Scene's SAO component. Only works when SAO#enabled is also |
| params.pbrEnabled | Boolean |
|
Indicates if physically-based rendering (PBR) will apply to the model. Only works when Scene#pbrEnabled is also |
| params.backfaces | Number |
|
When we set this |
| params.excludeUnclassifiedObjects | Boolean |
|
When loading metadata and this is |
| params.globalizeObjectIds | Boolean |
|
Indicates whether to globalize each Entity#id and MetaObject#id, in case you need to prevent ID clashes with other models. See WebIFCLoaderPlugin#globalizeObjectIds for more info. |
| params.stats | Object |
|
Collects model statistics. |
| params.dtxEnabled | Boolean |
|
When |
Return:
| Entity | Entity representing the model, which will have Entity#isModel set |
 Reference
Source
Reference
Source