import {XML3DLoaderPlugin} from '@xeokit/xeokit-sdk/src/plugins/XML3DLoaderPlugin/XML3DLoaderPlugin.js'XML3DLoaderPlugin
Extends:
Viewer plugin that loads models from 3DXML files.
Overview
- Currently supports 3DXML V4.2.
- Creates an Entity representing each model it loads, which will have Entity#isModel set
trueand will be registered by Entity#id in Scene#models. - Creates an Entity for each object within the model, which will have Entity#isObject set
trueand will be registered by Entity#id in Scene#objects. - When loading, can set the World-space position, scale and rotation of each model within World space, along with initial properties for all the model's Entitys.
- Can optionally load a MetaModel to classify the objects within the model, from which you can create a tree view using the TreeViewPlugin.
Note that the name of this plugin is intentionally munged to "XML3D" because a JavaScript class name cannot begin with a numeral.
An 3DXML model is a zip archive that bundles multiple XML files and assets. Internally, the XML3DLoaderPlugin uses the
zip.js library to unzip them before loading. The zip.js library uses
Web workers for fast unzipping, so XML3DLoaderPlugin requires that we configure it
with a workerScriptsPath property specifying the directory where zip.js keeps its Web worker script. See
the example for how to do that.
Usage
In the example below, we'll use an XML3DLoaderPlugin to load a 3DXML model. When the model has loaded, we'll use the CameraFlightAnimation to fly the Camera to look at boundary of the model. We'll then get the model's Entity from the Scene and highlight the whole model.
// Create a xeokit Viewer
const viewer = new Viewer({
canvasId: "myCanvas"
});
// Add an XML3DLoaderPlugin to the Viewer
var plugin = new XML3DLoaderPlugin(viewer, {
id: "XML3DLoader", // Default value
workerScriptsPath : "../../src/plugins/XML3DLoader/zipjs/" // Path to zip.js workers dir
});
// Load the 3DXML model
var model = plugin.load({ // Model is an Entity
id: "myModel",
src: "./models/xml3d/3dpreview.3dxml",
scale: [0.1, 0.1, 0.1],
rotate: [90, 0, 0],
translate: [100,0,0],
edges: true
});
// When the model has loaded, fit it to view
model.on("loaded", function() {
viewer.cameraFlight.flyTo(model);
});
// Update properties of the model via the entity
model.highlighted = true;
// Find the model Entity by ID
model = viewer.scene.models["myModel"];
// Destroy the model
model.destroy();
Loading MetaModels
We have the option to load a MetaModel that contains a hierarchy of MetaObjects that classifes the objects within our 3DXML model.
This is useful for building a tree view to navigate the objects, using TreeViewPlugin.
Let's load the model again, this time creating a MetaModel:
var model = plugin.load({
id: "myModel",
src: "./models/xml3d/3dpreview.3dxml",
scale: [0.1, 0.1, 0.1],
rotate: [90, 0, 0],
translate: [100,0,0],
edges: true,
createMetaModel: true // <<-------- Create a MetaModel
});
The MetaModel can then be found on the Viewer's MetaScene, using the model's ID:
const metaModel = viewer.metaScene.metaModels["myModel"];
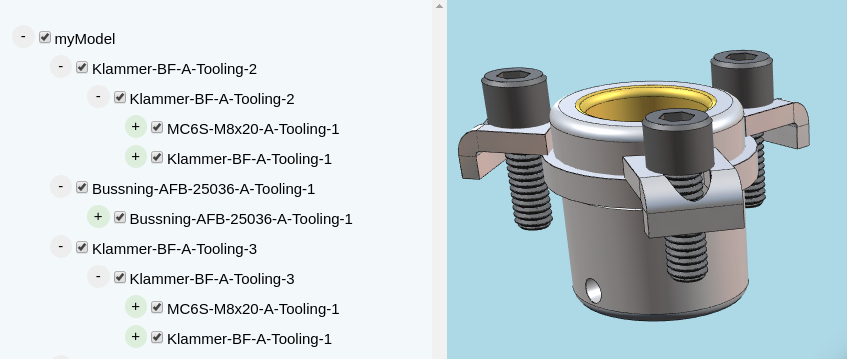
Now we can use TreeViewPlugin to create a tree view to navigate our model's objects:
import {TreeViewPlugin} from "xeokit-sdk.es.js""xeokit-sdk.es.js";
const treeView = new TreeViewPlugin(viewer, {
containerElement: document.getElementById("myTreeViewContainer")
});
const treeView = new TreeViewPlugin(viewer, {
containerElement: document.getElementById("treeViewContainer"),
autoExpandDepth: 3, // Initially expand tree three storeys deep
hierarchy: "containment",
autoAddModels: false
});
model.on("loaded", () => {
treeView.addModel(model.id);
});
Note that only the TreeViewPlugin "containment" hierarchy makes sense for an XML3D model. A "types" hierarchy does not make sense because XML3DLoaderPlugin will set each MetaObject#type to "Default", and "storeys" does not make sense because that requires some of the MetaObject#type values to be "IfcBuildingStorey".
Material Type
Although 3DXML only supports Phong materials, XML3DLoaderPlugin is able to convert them to physically-based materials.
The plugin supports three material types:
| Material Type | Material Components Loaded | Description | Example |
|---|---|---|---|
| "PhongMaterial" (default) | PhongMaterial | Non-physically-correct Blinn-Phong shading model | Run example |
| "MetallicMaterial" | MetallicMaterial | Physically-accurate specular-glossiness shading model | Run example |
| "SpecularMaterial" | SpecularMaterial | Physically-accurate metallic-roughness shading model | Run example |
Let's load our model again, this time converting the 3DXML Blinn-Phong materials to SpecularMaterials:
var model = plugin.load({ // Model is an Entity
id: "myModel",
src: "./models/xml3d/3dpreview.3dxml",
materialtype: "SpecularMaterial": true"
});
Constructor Summary
| Public Constructor | ||
| public |
constructor(viewer: Viewer, cfg: Object) |
|
Member Summary
| Public Members | ||
| public |
Supported 3DXML schema versions |
|
Method Summary
| Public Methods | ||
| public | ||
Inherited Summary
| From class Plugin | ||
| public |
ID for this Plugin, unique within its Viewer. |
|
| public |
viewer: Viewer The Viewer that contains this Plugin. |
|
| public |
destroy() Destroys this Plugin and removes it from its Viewer. |
|
| public |
Logs an error message to the JavaScript developer console, prefixed with the ID of this Plugin. |
|
| public |
Fires an event on this Plugin. |
|
| public |
Returns true if there are any subscribers to the given event on this Plugin. |
|
| public |
Logs a message to the JavaScript developer console, prefixed with the ID of this Plugin. |
|
| public |
Cancels an event subscription that was previously made with Plugin#on or Plugin#once. |
|
| public |
Subscribes to an event on this Plugin. |
|
| public |
Subscribes to the next occurrence of the given event, then un-subscribes as soon as the event is subIdd. |
|
| public |
scheduleTask(task: *) Schedule a task to perform on the next browser interval |
|
| public |
Logs a warning message to the JavaScript developer console, prefixed with the ID of this Plugin. |
|
Public Constructors
public constructor(viewer: Viewer, cfg: Object) source
Creates this Plugin and installs it into the given Viewer.
Override:
Plugin#constructorParams:
| Name | Type | Attribute | Description |
| viewer | Viewer | The Viewer. |
|
| cfg | Object | Plugin configuration. |
|
| cfg.id | String |
|
Optional ID for this plugin, so that we can find it within Viewer#plugins. |
| cfg.workerScriptsPath | String | Path to the directory that contains the bundled zip.js archive, which is a dependency of this plugin. This directory contains the script that is used by zip.js to instantiate Web workers, which assist with unzipping the 3DXML, which is a ZIP archive. |
|
| cfg.materialType | String |
|
What type of materials to create while loading: "MetallicMaterial" to create MetallicMaterials, "SpecularMaterial" to create SpecularMaterials or "PhongMaterial" to create PhongMaterials. As it loads XML3D's Phong materials, the XMLLoaderPlugin will do its best approximate conversion of those to the specified workflow. |
| cfg.createMetaModel | Boolean |
|
When true, will create a MetaModel for the model in MetaScene#metaModels. |
Public Members
Public Methods
public load(params: *): Entity source
Loads a 3DXML model from a file into this XML3DLoaderPlugin's Viewer.
Creates a tree of Entitys within the Viewer's Scene that represents the model.
Params:
| Name | Type | Attribute | Description |
| params | * | Loading parameters. |
|
| params.id | String | ID to assign to the model's root Entity, unique among all components in the Viewer's Scene. |
|
| params.src | String |
|
Path to a 3DXML file. |
| params.edges | Boolean |
|
Whether or not xeokit renders the Entity with edges emphasized. |
| params.position | Number[] |
|
The model's World-space 3D position. |
| params.scale | Number[] |
|
The model's World-space scale. |
| params.rotation | Number[] |
|
The model's World-space rotation, as Euler angles given in degrees, for each of the X, Y and Z axis. |
| params.matrix | Number[] |
|
The model's world transform matrix. Overrides the position, scale and rotation parameters. |
| params.backfaces | Boolean |
|
When true, allows visible backfaces, wherever specified in the 3DXML. When false, ignores backfaces. |
| params.edgeThreshold | Number |
|
When xraying, highlighting, selecting or edging, this is the threshold angle between normals of adjacent triangles, below which their shared wireframe edge is not drawn. |
| params.materialType | String |
|
What type of materials to create while loading: "MetallicMaterial" to create MetallicMaterials, "SpecularMaterial" to create SpecularMaterials or "PhongMaterial" to create PhongMaterials. As it loads XML3D's Phong materials, the XMLLoaderPlugin will do its best approximate conversion of those to the specified workflow. |
| params.createMetaModel | Boolean |
|
When true, will create a MetaModel for the model in MetaScene#metaModels. |
Return:
| Entity | Entity representing the model, which will have Entity#isModel set |
 Reference
Source
Reference
Source