import {ImagePlane} from '@xeokit/xeokit-sdk/src/viewer/scene/ImagePlane/ImagePlane.js'ImagePlane
Extends:
A plane-shaped 3D object containing a bitmap image.
Use ImagePlane to embed bitmap images in your scenes.
As shown in the examples below, ImagePlane is useful for creating ground planes from satellite maps and embedding 2D plan
view images in cross-section slicing planes.
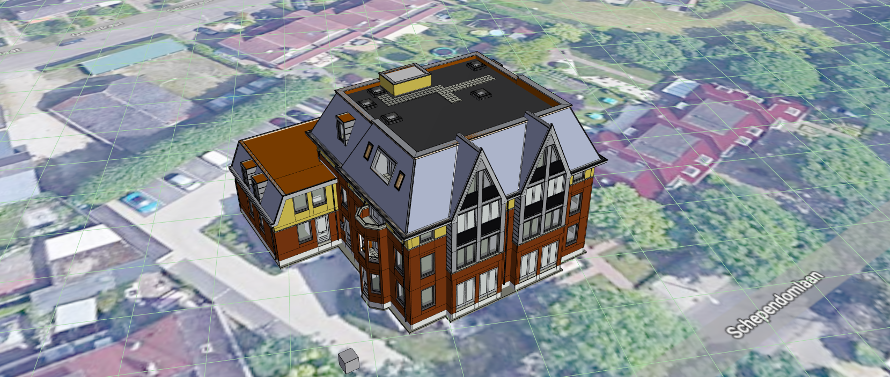
Example 1: Create a ground plane from a satellite image
In our first example, we'll load the Schependomlaan model, then use
an ImagePlane to create a ground plane, which will contain
a satellite image sourced from Google Maps.

import {Viewer, ImagePlane, XKTLoaderPlugin} from "xeokit-sdk.es.js";
const viewer = new Viewer({
canvasId: "myCanvas",
transparent: true
});
viewer.camera.eye = [-8.31, 42.21, 54.30];
viewer.camera.look = [-0.86, 15.40, 14.90];
viewer.camera.up = [0.10, 0.83, -0.54];
const xktLoader = new XKTLoaderPlugin(viewer);
xktLoader.load({ // Load IFC model
id: "myModel",
src: "./models/xkt/Schependomlaan.xkt",
edges: true,
rotation: [0, 22, 0], // Rotate, position and scale the model to align it correctly with the ImagePlane
position: [-8, 0, 15],
scale: [1.1, 1.1, 1.1]
});
new ImagePlane(viewer.scene, {
src: "./images/schependomlaanSatMap.png", // Google satellite image; accepted file types are PNG and JPEG
visible: true, // Show the ImagePlane
gridVisible: true, // Show the grid - grid is only visible when ImagePlane is also visible
size: 190, // Size of ImagePlane's longest edge
position: [0, -1, 0], // World-space position of ImagePlane's center
rotation: [0, 0, 0], // Euler angles for X, Y and Z
opacity: 1.0, // Fully opaque
collidable: false, // ImagePlane does not contribute to Scene boundary
clippable: true, // ImagePlane can be clipped by SectionPlanes
pickable: true // Allow the ground plane to be picked
});
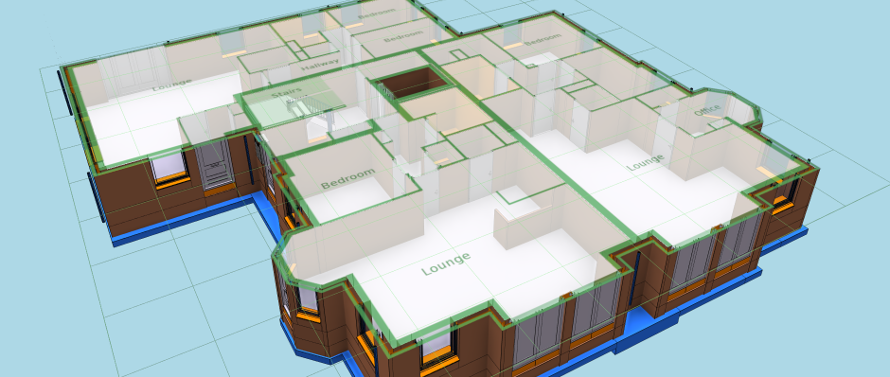
Example 2: Embed an image in a cross-section plane
In our second example, we'll load the Schependomlaan model again, then slice it in half with
a SectionPlanesPlugin, then use an ImagePlane to embed a 2D plan view image in the slicing plane.

import {Viewer, XKTLoaderPlugin, SectionPlanesPlugin, ImagePlane} from "xeokit-sdk.es.js";
const viewer = new Viewer({
canvasId: "myCanvas",
transparent: true
});
viewer.camera.eye = [-9.11, 20.01, 5.13];
viewer.camera.look = [9.07, 0.77, -9.78];
viewer.camera.up = [0.47, 0.76, -0.38];
const xktLoader = new XKTLoaderPlugin(viewer);
const sectionPlanes = new SectionPlanesPlugin(viewer, {
overviewVisible: false
});
model = xktLoader.load({
id: "myModel",
src: "./models/xkt/schependomlaan/schependomlaan.xkt",
metaModelSrc: "./metaModels/schependomlaan/metaModel.json",
edges: true,
});
const sectionPlane = sectionPlanes.createSectionPlane({
id: "mySectionPlane",
pos: [10.95, 1.95, -10.35],
dir: [0.0, -1.0, 0.0]
});
const imagePlane = new ImagePlane(viewer.scene, {
src: "./images/schependomlaanPlanView.png", // Plan view image; accepted file types are PNG and JPEG
visible: true,
gridVisible: true,
size: 23.95,
position: sectionPlane.pos,
dir: sectionPlane.dir,
collidable: false,
opacity: 0.75,
clippable: false, // Don't allow ImagePlane to be clipped by the SectionPlane
pickable: false // Don't allow ImagePlane to be picked
});
Constructor Summary
| Public Constructor | ||
| public |
constructor(owner: Component, cfg: *) |
|
Member Summary
| Public Members | ||
| public set |
Sets if this |
|
| public get |
Gets if this |
|
| public set |
Sets if this |
|
| public get |
Gets if this |
|
| public set |
Sets the direction of this |
|
| public get |
Gets the direction of this |
|
| public set |
gridVisible(visible: Boolean) Sets if this Default value is Grid is only visible when |
|
| public get |
gridVisible: Boolean: * Gets if this Default value is |
|
| public set |
image: HTMLImageElement Sets an |
|
| public get |
image: HTMLImageElement Gets the Returns null if not set. |
|
| public set |
Sets the opacity factor for this |
|
| public get |
Gets this This is a factor in range |
|
| public set |
Sets if this |
|
| public get |
Gets if this |
|
| public set |
Sets the World-space position of this |
|
| public get |
Gets the World-space position of this |
|
| public set |
Sets the direction of this |
|
| public get |
Gets the direction of this |
|
| public set |
Sets the World-space size of the longest edge of the |
|
| public get |
size: * Gets the World-space size of the longest edge of the |
|
| public set |
Sets an image file path that the Accepted file types are PNG and JPEG. Sets Texture#image null. |
|
| public get |
Gets the image file path that the Returns null if not set. |
|
| public set |
Sets if this |
|
| public get |
Gets if this |
|
Method Summary
| Public Methods | ||
| public |
destroy() |
|
Inherited Summary
| From class Component | ||
| public get |
The Component that owns the lifecycle of this Component, if any. |
|
| public |
True as soon as this Component has been destroyed |
|
| public |
ID of this Component, unique within the Scene. |
|
| public |
meta: * Arbitrary, user-defined metadata on this component. |
|
| public |
The parent Scene that contains this Component. |
|
| public |
viewer: Viewer The viewer that contains this Scene. |
|
| public |
clear() Destroys all Components that are owned by this. |
|
| public |
destroy() Destroys this component. |
|
| public |
Logs an error for this component to the JavaScript console. |
|
| public |
Fires an event on this component. |
|
| public |
Returns true if there are any subscribers to the given event on this component. |
|
| public |
Tests if this component is of the given type, or is a subclass of the given type. |
|
| public |
Logs a console debugging message for this component. |
|
| public |
Cancels an event subscription that was previously made with Component#on or Component#once. |
|
| public |
Subscribes to an event on this component. |
|
| public |
Subscribes to the next occurrence of the given event, then un-subscribes as soon as the event is subIdd. |
|
| public |
scheduleTask(task: *) Schedule a task to perform on the next browser interval |
|
| public |
Logs a warning for this component to the JavaScript console. |
|
Public Constructors
public constructor(owner: Component, cfg: *) source
Override:
Component#constructorParams:
| Name | Type | Attribute | Description |
| owner | Component |
|
Owner component. When destroyed, the owner will destroy this |
| cfg | * |
|
|
| cfg.id | String |
|
Optional ID, unique among all components in the parent Scene, generated automatically when omitted. |
| cfg.visible | Boolean |
|
Indicates whether or not this |
| cfg.gridVisible | Boolean |
|
Indicates whether or not the grid is visible. Grid is only visible when |
| cfg.position | Number[] |
|
World-space position of the |
| cfg.size | Number[] |
|
World-space size of the longest edge of the |
| cfg.rotation | Number[] |
|
Local rotation of the |
| cfg.matrix | Number[] |
|
Modelling transform matrix for the |
| cfg.collidable | Boolean |
|
Indicates if the |
| cfg.clippable | Boolean |
|
Indicates if the |
| cfg.pickable | Boolean |
|
Indicates if the |
| cfg.opacity | Number |
|
|
| cfg.src | String |
|
URL of image. Accepted file types are PNG and JPEG. |
| cfg.image | HTMLImageElement |
|
An |
Public Members
public set clippable: Boolean source
Sets if this ImagePlane is clippable.
Clipping is done by the SectionPlanes in Scene#sectionPlanes.
Default is true.
public get clippable: Boolean source
Gets if this ImagePlane is clippable.
Clipping is done by the SectionPlanes in Scene#sectionPlanes.
Default is true.
public set collidable: Boolean source
Sets if this ImagePlane is included in boundary calculations.
Default is true.
public get collidable: Boolean source
Gets if this ImagePlane is included in boundary calculations.
Default is true.
public set dir(dir: Number[]) source
Sets the direction of this ImagePlane as a direction vector.
Default value is [0, 0, -1].
public set gridVisible(visible: Boolean) source
Sets if this ImagePlane's grid is visible or not.
Default value is false.
Grid is only visible when ImagePlane is also visible.
public get gridVisible: Boolean: * source
Gets if this ImagePlane's grid is visible or not.
Default value is false.
public set image: HTMLImageElement source
Sets an HTMLImageElement to source the image from.
Sets Texture#src null.
public get image: HTMLImageElement source
Gets the HTMLImageElement the ImagePlane's image is sourced from, if set.
Returns null if not set.
public set opacity: Number source
Sets the opacity factor for this ImagePlane.
This is a factor in range [0..1] which multiplies by the rendered fragment alphas.
public get opacity: Number source
Gets this ImagePlane's opacity factor.
This is a factor in range [0..1] which multiplies by the rendered fragment alphas.
public set position(value: Number[]) source
Sets the World-space position of this ImagePlane.
Default value is [0, 0, 0].
public get position: Number[]: * source
Gets the World-space position of this ImagePlane.
Default value is [0, 0, 0].
public set rotation(value: Number[]) source
Sets the direction of this ImagePlane using Euler angles.
Default value is [0, 0, 0].
public set size(size: Number) source
Sets the World-space size of the longest edge of the ImagePlane.
Note that ImagePlane sets its aspect ratio to match its image. If we set a value of 1000, and
the image has size 400x300, then the ImagePlane will then have size 1000 x 750.
Default value is 1.0.
public get size: * source
Gets the World-space size of the longest edge of the ImagePlane.
Returns {Number} World-space size of the ImagePlane.
public set src: String source
Sets an image file path that the ImagePlane's image is sourced from.
Accepted file types are PNG and JPEG.
Sets Texture#image null.
public get src: String source
Gets the image file path that the ImagePlane's image is sourced from, if set.
Returns null if not set.
 Reference
Source
Reference
Source