import {LineSet} from '@xeokit/xeokit-sdk/src/viewer/scene/LineSet/LineSet.js'LineSet
Extends:
A set of 3D line segments.
- Creates a set of 3D line segments.
- Registered by LineSet#id in Scene#lineSets.
- Configure color using the LinesMaterial located at Scene#linesMaterial.
- BCFViewpointsPlugin will save and load Linesets in BCF viewpoints.
Usage
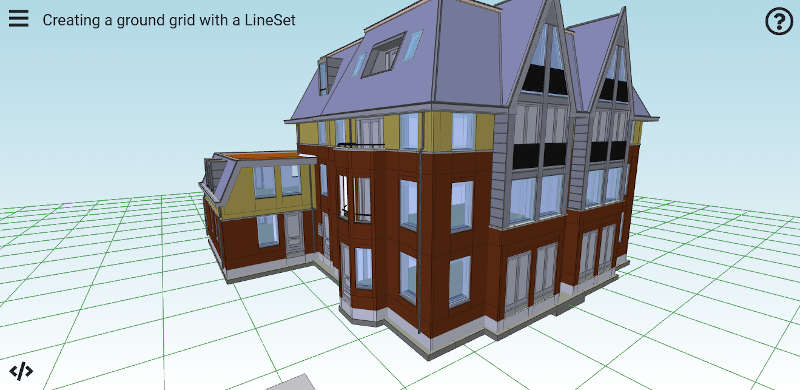
In the example below, we'll load the Schependomlaan model, then use
a LineSet to show a grid underneath the model.
import {Viewer, XKTLoaderPlugin, LineSet, buildGridGeometry} from "https://cdn.jsdelivr.net/npm/@xeokit/xeokit-sdk/dist/xeokit-sdk.es.min.js";
const viewer = new Viewer({
canvasId: "myCanvas",
transparent: true
});
const camera = viewer.camera;
viewer.camera.eye = [-2.56, 8.38, 8.27];
viewer.camera.look = [13.44, 3.31, -14.83];
viewer.camera.up = [0.10, 0.98, -0.14];
const xktLoader = new XKTLoaderPlugin(viewer);
const model = xktLoader.load({
id: "myModel",
src: "../assets/models/xkt/v8/ifc/Schependomlaan.ifc.xkt",
position: [0,1,0],
edges: true,
saoEnabled: true
});
const geometryArrays = buildGridGeometry({
size: 100,
divisions: 30
});
new LineSet(viewer.scene, {
positions: geometryArrays.positions,
indices: geometryArrays.indices
});
Constructor Summary
| Public Constructor | ||
| public |
constructor(owner: Component, cfg: *) Creates a new LineSet. |
|
Member Summary
| Public Members | ||
| public get |
Gets the vertex indices of the lines in this |
|
| public get |
Gets the 3D World-space vertex positions of the lines in this |
|
| public set |
Sets if this |
|
| public get |
Gets if this |
|
Method Summary
| Public Methods | ||
| public |
destroy() Destroys this |
|
Inherited Summary
| From class Component | ||
| public get |
The Component that owns the lifecycle of this Component, if any. |
|
| public |
True as soon as this Component has been destroyed |
|
| public |
ID of this Component, unique within the Scene. |
|
| public |
meta: * Arbitrary, user-defined metadata on this component. |
|
| public |
The parent Scene that contains this Component. |
|
| public |
viewer: Viewer The viewer that contains this Scene. |
|
| public |
clear() Destroys all Components that are owned by this. |
|
| public |
destroy() Destroys this component. |
|
| public |
Logs an error for this component to the JavaScript console. |
|
| public |
Fires an event on this component. |
|
| public |
Returns true if there are any subscribers to the given event on this component. |
|
| public |
Tests if this component is of the given type, or is a subclass of the given type. |
|
| public |
Logs a console debugging message for this component. |
|
| public |
Cancels an event subscription that was previously made with Component#on or Component#once. |
|
| public |
Subscribes to an event on this component. |
|
| public |
Subscribes to the next occurrence of the given event, then un-subscribes as soon as the event is subIdd. |
|
| public |
scheduleTask(task: *) Schedule a task to perform on the next browser interval |
|
| public |
Logs a warning for this component to the JavaScript console. |
|
Public Constructors
public constructor(owner: Component, cfg: *) source
Creates a new LineSet.
Registers the LineSet in Scene#lineSets; causes Scene to fire a "lineSetCreated" event.
Override:
Component#constructorParams:
| Name | Type | Attribute | Description |
| owner | Component |
|
Owner component. When destroyed, the owner will destroy this |
| cfg | * |
|
|
| cfg.id | String |
|
Optional ID, unique among all components in the parent Scene, generated automatically when omitted. |
| cfg.positions | Number[] | World-space 3D vertex positions. |
|
| cfg.indices | Number[] |
|
Indices to connect |
| cfg.color | Number[] |
|
The color of this |
| cfg.visible | Boolean |
|
Indicates whether or not this |
| cfg.opacity | Number |
|
|
Public Members
Public Methods
public destroy() source
Destroys this LineSet.
Removes the LineSet` from Scene#lineSets; causes Scene to fire a "lineSetDestroyed" event.
 Reference
Source
Reference
Source